Next.js adalah kerangka pengembangan web yang digunakan oleh perusahaan dari semua ukuran untuk membangun situs web yang aman, terukur, dan cepat dibuat.
Artikel ini ditujukan untuk pengembang yang sudah familiar dengan React dan ingin mendalami kelebihan dan kekurangan Next.js serta untuk bisnis yang ingin mengevaluasi teknologi baru untuk digunakan dalam perusahaan mereka.
Apa itu Next.js.
Next.js adalah kerangka pengembangan web berbasis React yang berfungsi baik sebagai front-end dan back-end. Hal ini memungkinkan pengembang dengan mudah membangun situs web yang lengkap—menghemat waktu dan tenaga.
Nilai jual utama Next.js adalah kemampuan untuk memilih metode rendering halaman yang berbeda untuk setiap halaman—sisi server, statis, sisi klien, regenerasi statis tambahan, atau validasi ulang sesuai permintaan. Fleksibilitas ini membuat Next.js cocok untuk sebagian besar jenis situs web.
Next.js memberikan pengalaman pengembang yang luar biasa dengan fitur seperti integrasi TypeScript dan ESLing serta penyegaran cepat saat mengembangkan situs web Anda. Saat diterapkan, Next.js melakukan kompilasi, bundling, dan minifikasi otomatis.
Dibandingkan dengan React, Anda tidak perlu khawatir tentang penggunaan bundler seperti Webpack dan Babel atau optimasi produksi seperti pemisahan kode.
Next.js melakukan semua hal membosankan ini secara otomatis sehingga Anda dapat fokus membangun logika bisnis sebenarnya dari aplikasi Anda.
Mari kita lihat semua metode rendering berbeda yang disediakan oleh Next.js dan lihat metode mana yang paling berguna.
Pembuatan Situs Statis.
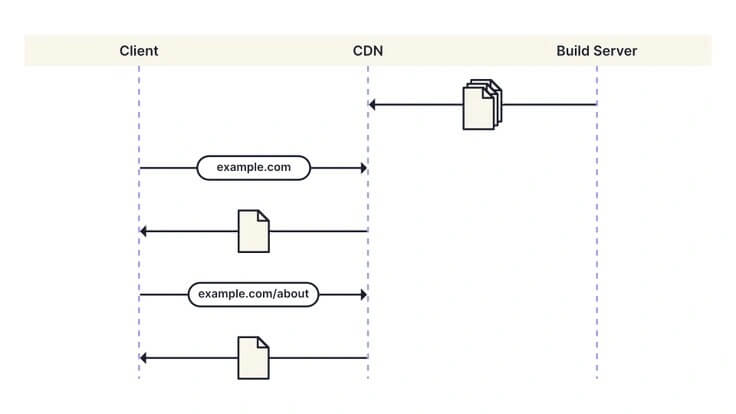
Next.js memberikan kemampuan untuk merender halaman Anda pada waktu pembuatan—menjadikannya lebih cepat dan aman. Halaman statis dapat disajikan dari jaringan pengiriman konten (CDN) yang mengungkap banyak manfaat.

Halaman yang dimuat dari CDN tersedia dari berbagai lokasi berbeda di seluruh dunia sehingga memberikan jumlah latensi paling sedikit kepada pengguna saat memuat halaman.
Karena tidak ada server, permukaan serangan yang terekspos jauh lebih kecil, sehingga menghasilkan situs web yang lebih tangguh dan aman.
Situs statis sangat mudah untuk diterapkan dan untungnya juga paling hemat biaya.
Kelemahannya adalah konten di situs web akan tetap sama sebelum pembuatan situs web berikutnya dan dapat memakan waktu mulai dari beberapa detik hingga lebih dari sepuluh menit tergantung pada ukuran situs web Anda.
Render Sisi Server.
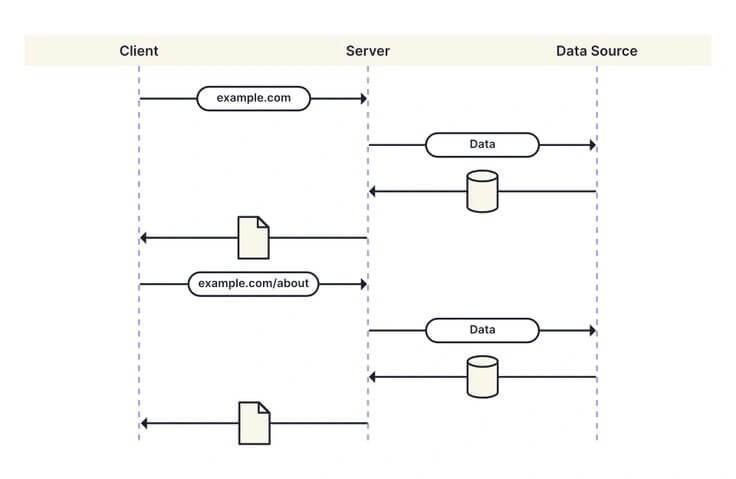
Kebalikan dari pembuatan situs statis adalah rendering sisi server. Daripada merender halaman pada waktu pembuatan, halaman kini dirender sesuai permintaan di server kapan pun pengguna memintanya. Ini mungkin terdengar bagus pada awalnya karena pengguna mendapatkan data terbaru, namun ada beberapa kelemahan yang harus Anda waspadai.
Seperti yang sudah Anda duga, menyajikan halaman yang dirender di sisi server membutuhkan lebih banyak waktu daripada menyajikan halaman statis. Dan fakta bahwa server harus melakukan ini untuk setiap permintaan halaman membuat waktu mulai bertambah.

Next.js terkenal lambat saat melakukan rendering sisi server sehingga Anda harus memikirkan apakah itu sesuai dengan kasus penggunaan Anda.
Render sisi server terjadi di server (seperti namanya). Pengguna yang secara fisik jauh dari server ini mengalami peningkatan latensi.
Untuk mengurangi latensi, Anda perlu memiliki lebih banyak server di seluruh dunia—meningkatkan biaya dan kompleksitas.
Untuk mengatasi kelemahan ini, Next.js dapat diterapkan ke lingkungan tanpa server.
Lingkungan tanpa server sangat mirip dengan CDN kecuali hanya menyajikan file statis, titik akhir terdistribusi ini juga dapat menjalankan kode untuk tujuan seperti rendering sisi server. Ini mungkin membantu mengurangi latensi, namun ada kelemahan besar lainnya yang perlu Anda waspadai.
Fungsi tanpa server memiliki waktu aktif yang sangat lama. Artinya, jika titik akhir fungsi tanpa server sudah lama tidak diminta, maka titik akhir tersebut akan masuk ke mode tidur. Setiap permintaan baru harus membangunkannya yang mungkin memerlukan waktu beberapa detik.
Tidak, itu bukan lelucon. Melakukan rendering sisi server dengan Next.js di lingkungan tanpa server mungkin meningkatkan waktu muat halaman Anda hingga beberapa detik. Saya telah melihat beberapa situs Next.js yang dikerahkan ke Vercel membutuhkan waktu hingga 5 detik untuk dimuat.
Cara tercepat untuk melakukan rendering sisi server adalah dengan menggunakan server, bukan lingkungan tanpa server.
Incremental static regeneration (ISR)
Incremental static regeneration atau disingkat ISR adalah gabungan pembuatan situs statis dan rendering sisi server. Ini memungkinkan Anda membuat halaman secara statis tetapi juga menghasilkan versi terbaru secara berkala.
Ini juga memungkinkan Anda merender halaman Anda secara statis sesuai permintaan dan bukan pada waktu pembuatan.
Teknik ini memungkinkan Anda untuk hanya menghasilkan sebagian halaman situs web Anda, dan sisanya sesuai permintaan kapan pun pengguna memintanya.
Waktu pembuatan Anda akan jauh lebih singkat tetapi Anda masih dapat menikmati manfaat pembuatan situs statis, yang terbaik dari keduanya.
Render sisi klien
Render sisi klien adalah apa yang Anda lakukan saat menggunakan React, tetapi bahkan di aplikasi Next.js, ini memiliki tujuannya.
Jika Anda ingin memuat halaman dengan sangat cepat namun tetap memiliki data dinamis, rendering sisi klien mungkin merupakan opsi untuk Anda.
Apa yang membuat Next.js unik?
Next.js telah menarik banyak perhatian di komunitas teknologi karena membuat pembuatan situs web yang dapat disesuaikan menjadi mudah.
Next.js dengan cerdik mengabstraksi metode pemuatan data ke dalam fungsi tanpa server atau servernya sendiri sehingga membuat pemuatan data ke halaman Anda menjadi sangat sederhana. Ini menyederhanakan arsitektur situs web Anda secara signifikan.
Tidak seperti aplikasi React tradisional, dengan Next.js Anda dapat menanyakan CMS atau database langsung di halaman Anda.
Hal ini membuat layanan backend proxy menjadi mubazir. Pengembang Next.js dapat fokus mengintegrasikan frontend dengan sumber data pilihan mereka tanpa terlalu mengkhawatirkan pengembangan web backend.
Next.js hadir dengan banyak utilitas yang digunakan dalam aplikasi web umum.
Rute halaman dinamis, pengalihan, penulisan ulang, middleware, dan i18n hanyalah beberapa hal yang menjadikan Next.js solusi hebat.
Dengan utilitas ini, pengembang dapat membangun fitur yang akan membantu bisnis mencapai tujuan mereka.
Pemasar akan menyukai pengujian pemisahan konten A/B dan otonomi untuk membuat halaman melalui CMS.
Pengoptimal mesin pencari akan menyukai kecepatan memuat halaman yang cepat dan metadata yang sepenuhnya dapat disesuaikan seperti tag Open Graph dan data terstruktur.
Pengembang menyukai kebebasan untuk membuat fitur baru menggunakan semua alat yang disertakan dengan ekosistem React.
Kesimpulan :
Sekarang setelah Anda mengetahui kegunaan Next.js dan bagaimana hal ini dapat membantu Anda membangun situs web lebih cepat.
Sumber :
https://www.austinshelby.com/blog/what-is-next-js-and-why-developers-love-it